Usando los colores de marca en los formularios con accent-color
Hacer estilos para los elementos de un formulario no es tarea fácil. Para <input type="text"> se puede hacer de una manera directa y sencilla, pero para otros tipos la cosa se pone más complicada.
Veamos para el elemento <progress>:
Con la nueva propiedad de CSS accent-color solo necesitamos hacer:
Y listo ya tenemos el color aplicado rápidamente.
accent-color
De acuerdo a la documentación oficial: “La propiedad CSS accent-color establece el color de acento para los controles de la interfaz de usuario generados por algunos elementos.”
Colores de marcas
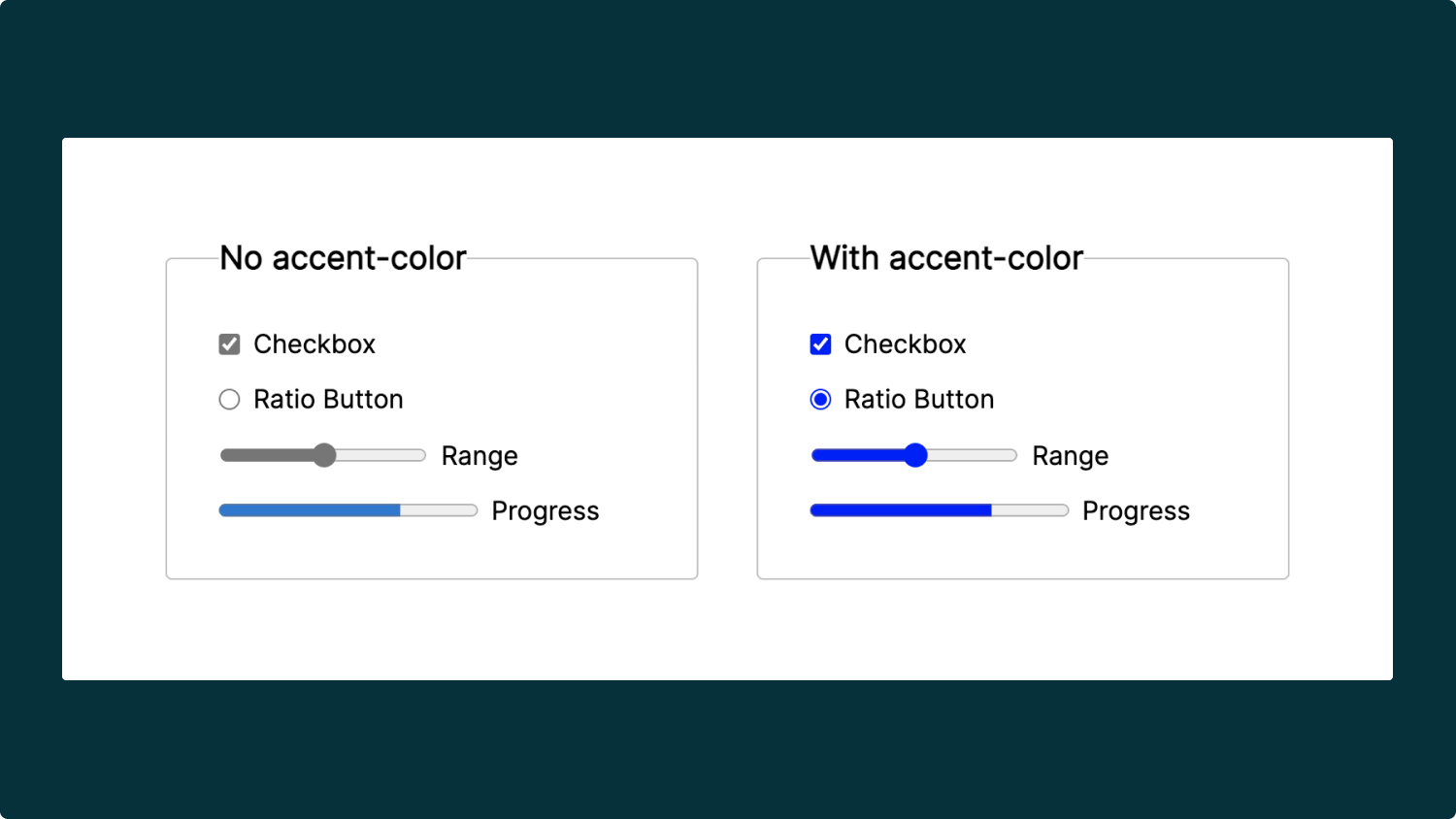
Todas las empresas tienen sus colores de marca que debemos usar en la interfaz web o móvil que usemos. accent-color se vuelve muy util y puedes cambiar el color de todos los controles de interfaz a nivel global en tu aplicación usando la pseudo clase :root
Esto va a cambiar el color de acento en todos los elementos de la página. El resultado sería:

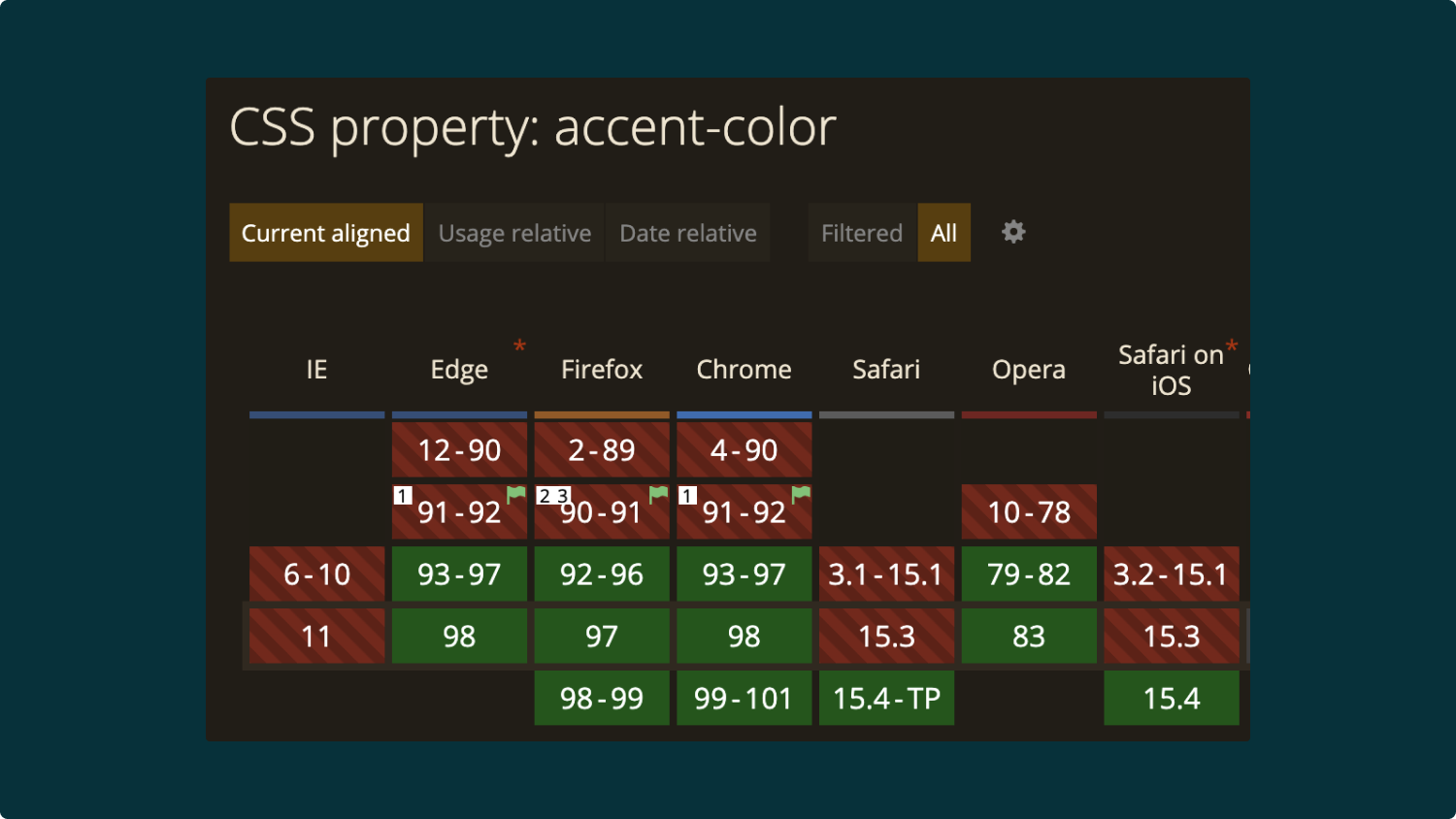
¿Y como es el soporte en los navegadores?
La propiedad accent-color es soportada en todos los navegadores modernos y globalmente tiene un 70% de soporte, toma esto en cuenta cuando vayas a usarla.

Conclusión
Ya conoces la propiedad accent-color gracias a ella vas a poder aplicar los colores de marca de tu cliente o empresa más fácil a todas tus aplicaciones web.