Using brand colors on forms with accent-color
Styling form elements is not an easy task. For <input type="text"> it can be done in a straightforward and simple way, but for other types it gets more complicated.
Let's see for the <progress> element:
With the new CSS property accent-color we just need to do:
And now we have the color applied quickly.
accent-color
According to the official documentation, "The accent-color CSS property sets the accent color for user interface controls generated by some elements."
Brand colors
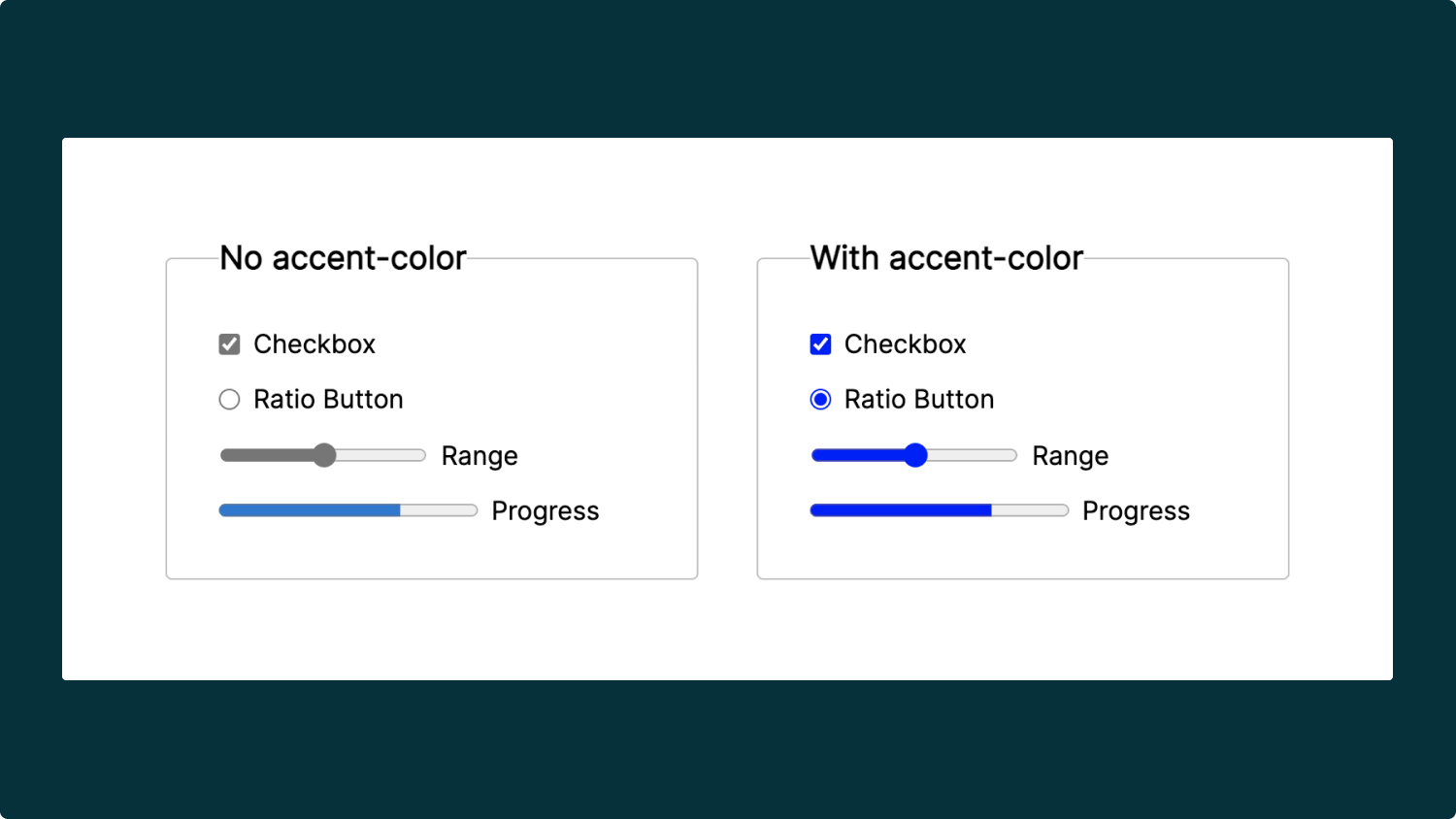
All companies have their brand colors that we should use in the web or mobile interface we use. accent-color becomes very useful and you can change the color of all UI controls globally in your application using the :root pseudo class.
This will change the accent color on all elements of the page. The result would be:

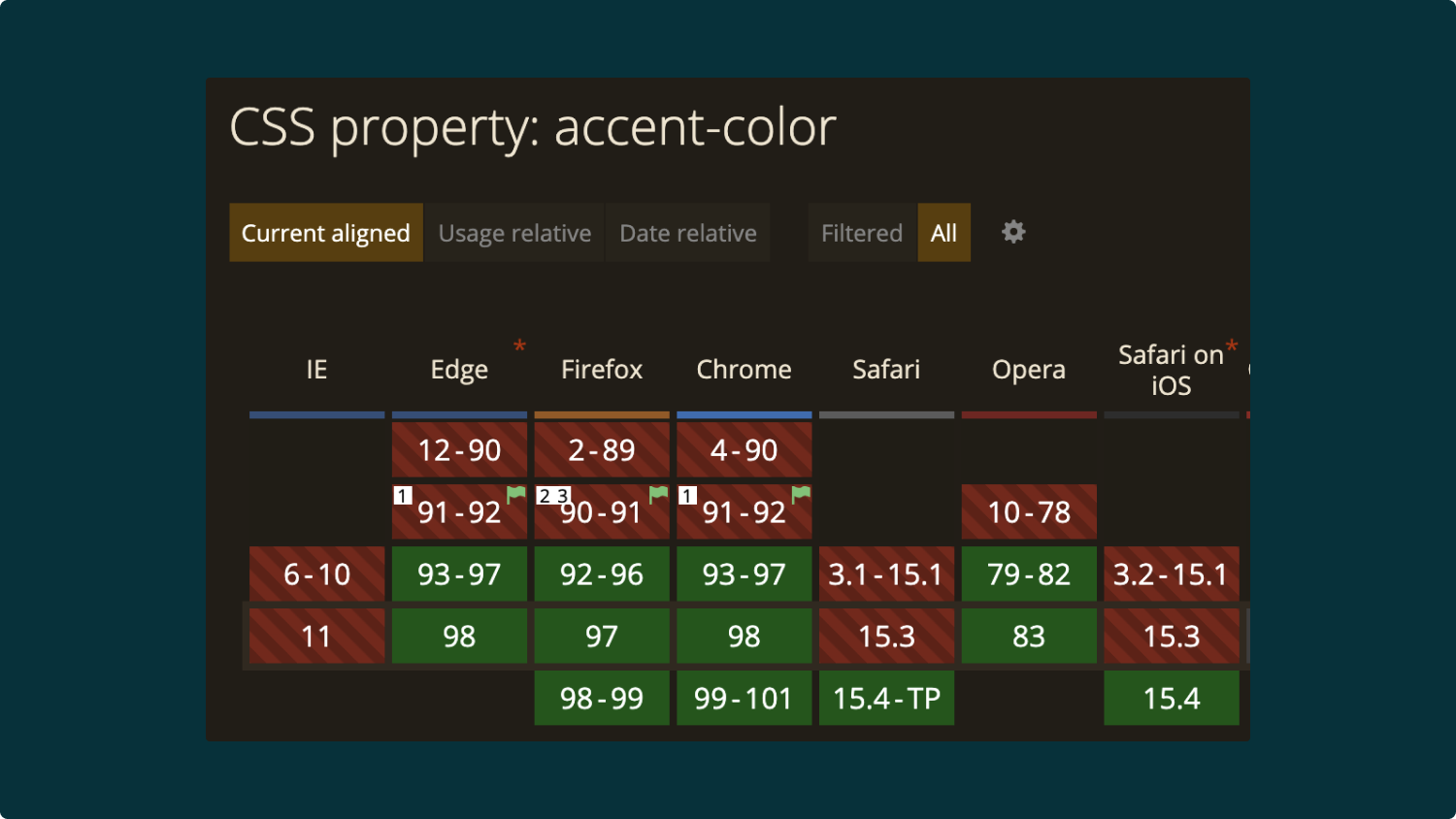
And how is the support in the browsers?
The accent-color property is supported in all modern browsers and globally has 70% support, take this into account when you are going to use it.

Conclusion
You already know the accent-color property thanks to it you will be able to apply the brand colors of your client or company easier to all your web applications.