7 utilidades de inteligencia artificial para Web Developers
La inteligencia artificial ya está aquí y no vino a quitarte tu trabajo, por el contrario, al igual que los tractores en las granjas, vinieron para hacer tu trabajo más fácil, rápido y eficiente.
En este post te voy a enseñar 7 herramientas que usan inteligencia artificial para mejorar tu vida profesional.
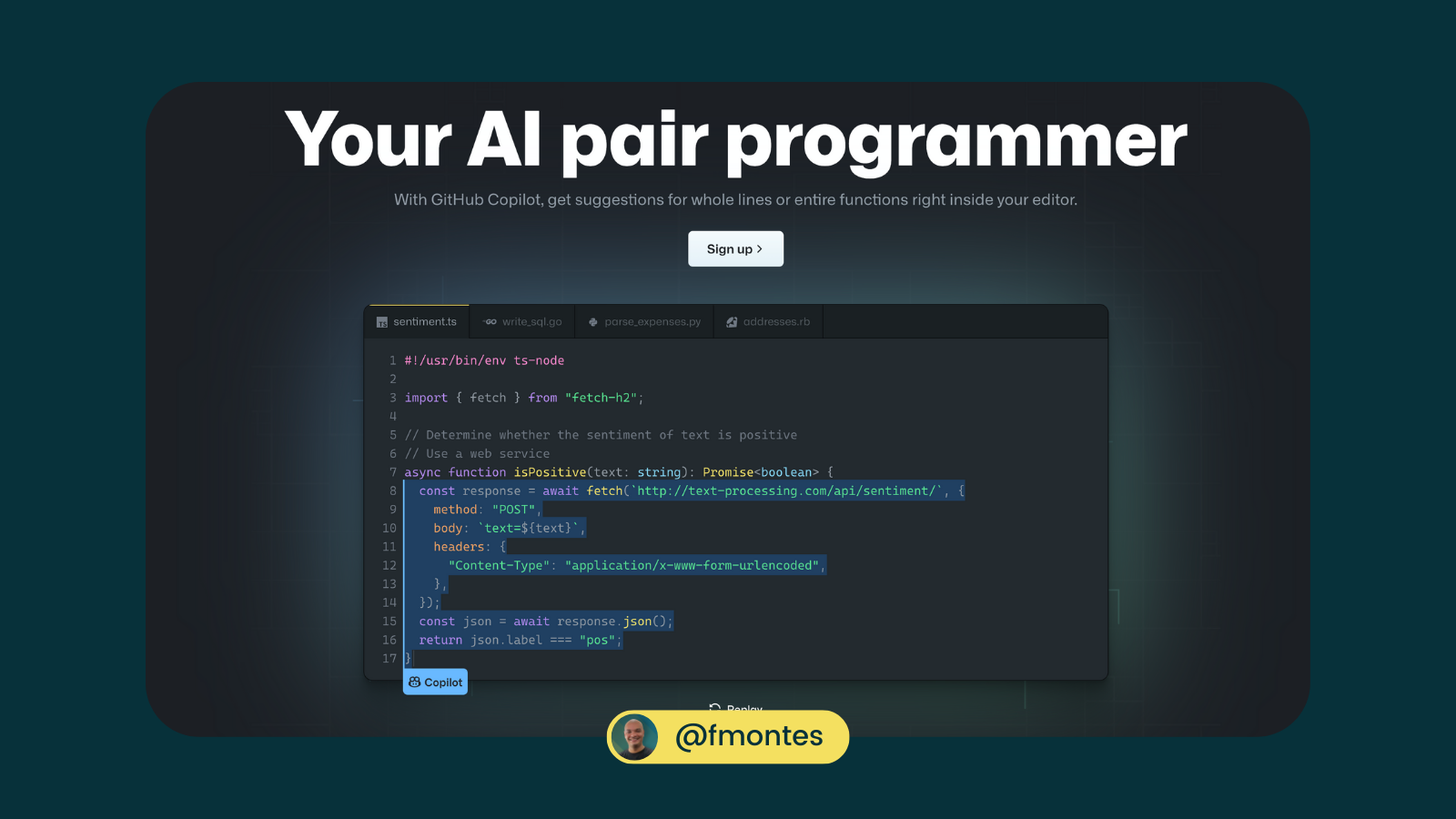
GitHub Copilot

El más popular, creado por GitHub es un “autocompletado” de código que utiliza AI para ofrecerte sugerencias al código que escribe. Funciona con casi todos los lenguajes hasta con CSS.
Aunque no es perfecto, de verdad que el código que genera es muy bueno porque emplea el contexto del proyecto y del archivo para generarlo.
Para utilizarlo solo hay que instalar una extensión en VsCode, pero por el momento sigue en beta privada, pero puedes meterte en la lista de espera.
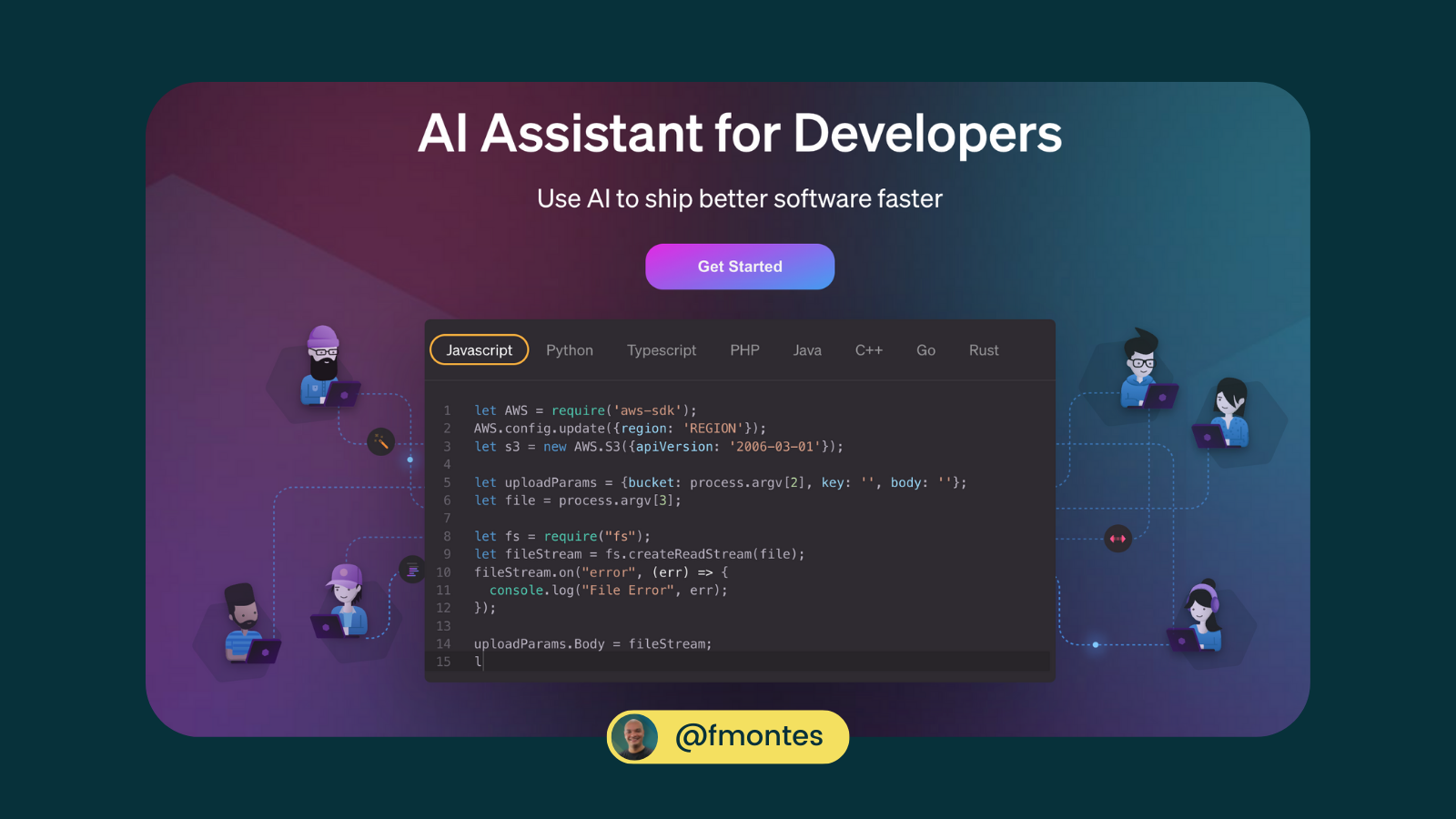
Tabnine

Muy parecido a Github Copilot con la diferencia que se puede utilizar en cualquier editor de código y que no está en beta cerrada.
Tabnine acelera el desarrollo proporcionando una guía de código con patrones aprendidos de millones de repositorios y sus proyectos.
Es gratis, con opción de pago con mejores características y además afirma ser mejor que GitHub Copilot.
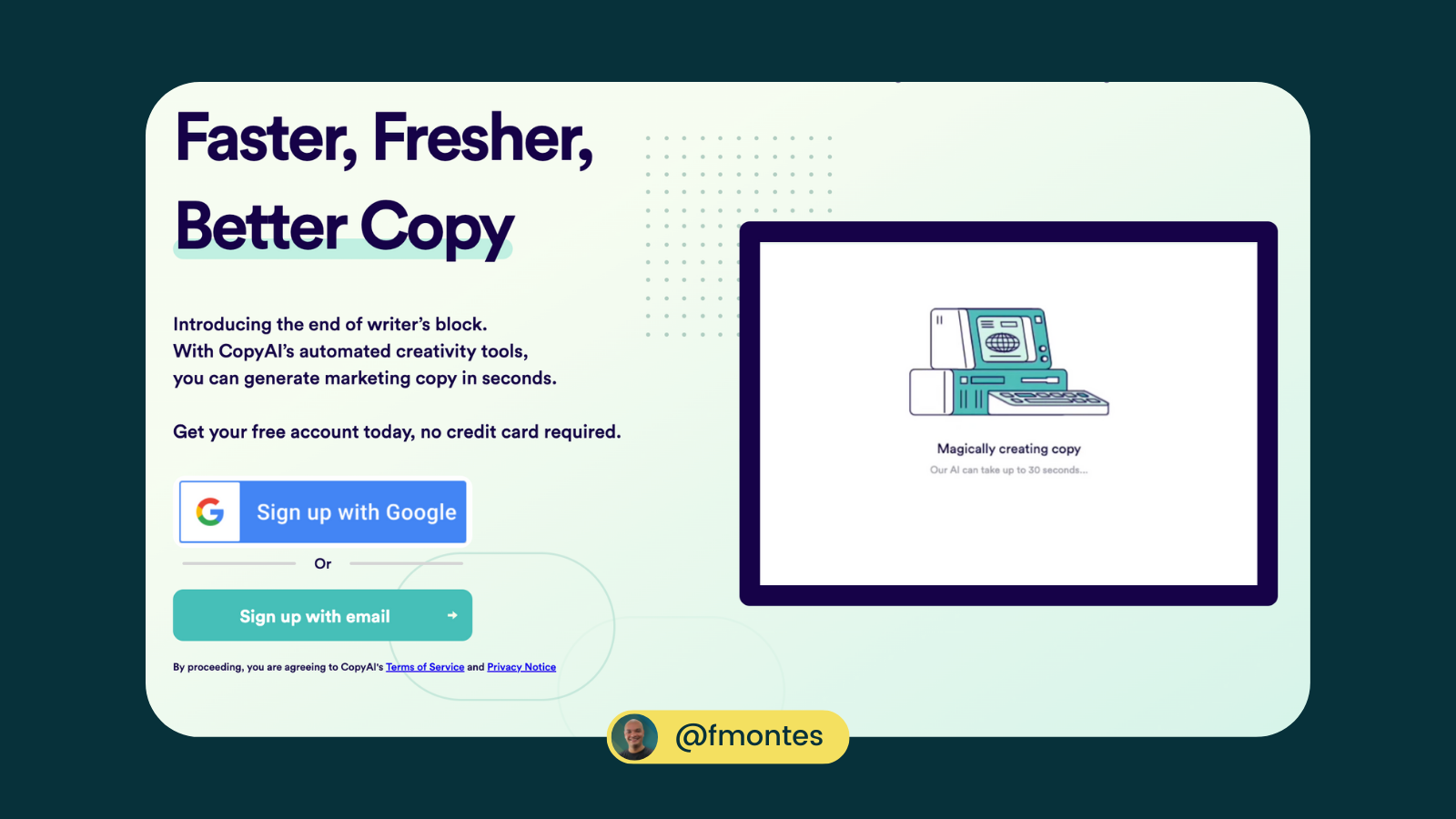
CopyAI

Los desarrolladores no solamente escribimos código, también escribimos documentación, post técnicos e información general.
Con CopyAI puedes generar textos de todo tipo en segundos, así que si eres de los que sufre para escribir algo, esta herramienta podría sacarte de ese bloqueo rápidamente.
Tiene una versión limitada gratis y otra paga donde tienes muchas más opciones.
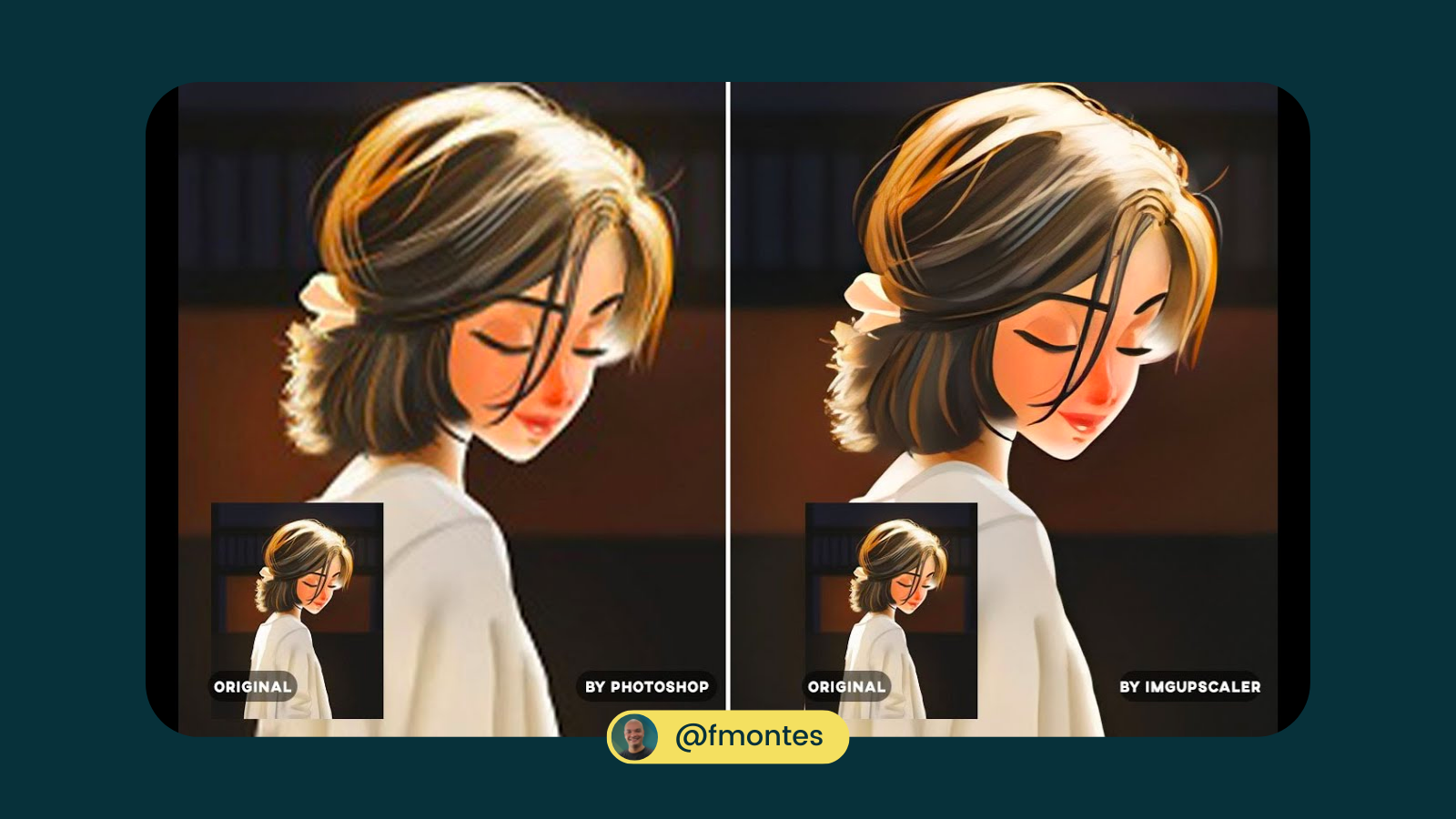
Img.Upscaler

Cuantas veces no has encontrado esa imagen perfecta para tu diseño o sitio web, pero es muy pequeña para usarla en diferentes resoluciones, esta herramienta soluciona eso.
Img.Upscaler utiliza tecnología de AI para aumentar el tamaño de tus imágenes sin que estas pierdan calidad (se pixelen).
Incluso tiene la opción de usarlo con muchas imágenes al mismo tiempo.
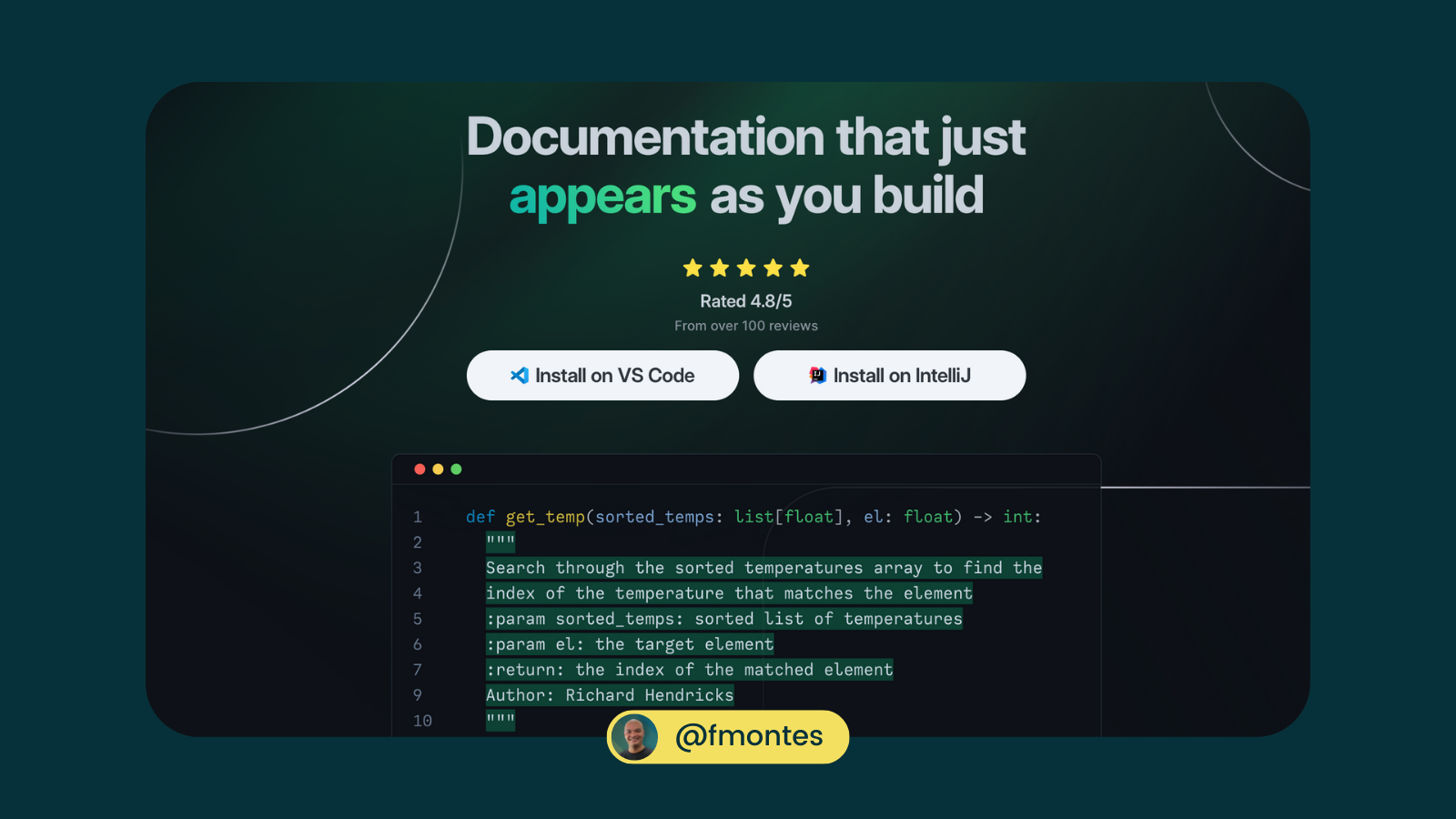
Mintlify Doc Writer

Escribir documentación en tu código tiene muchísimos beneficios, pero también lleva bastante esfuerzo y tiempo.
Mintlify Doc Writer es una extensión de VSCode que se encarga de escribir la documentación de las funciones, clases, interfaces y todo lo que se te ocurra por ti, de esta manera te dedicas a lo que más te gusta escribir… código.
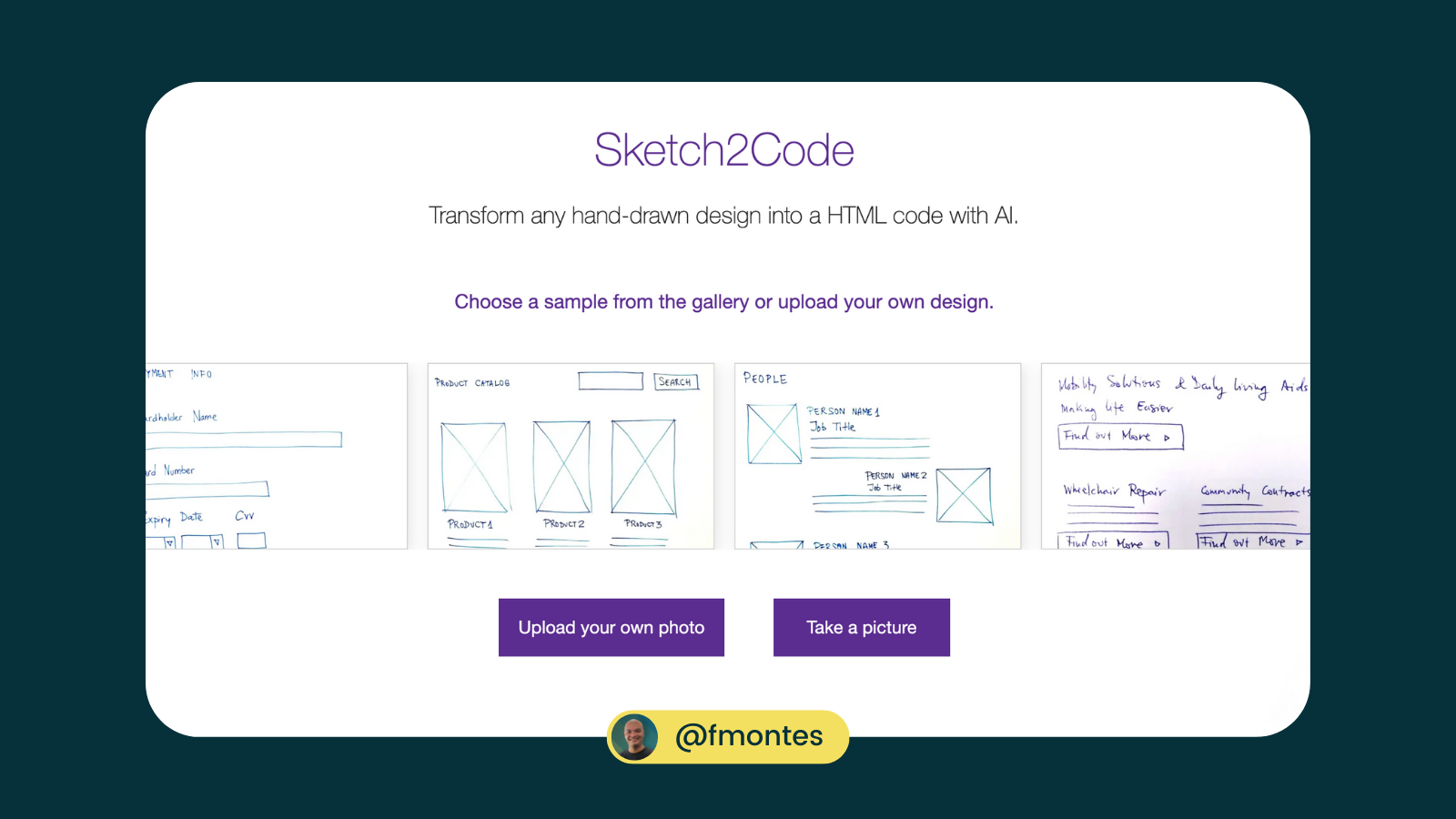
Sketch2Code

Esta herramienta parece magia, la desarrolló Microsoft y lo que hace es que convierte las interfaces que dibujes a mano en código HTML y CSS.
Por supuesto, todavía el código no es perfecto, pero te puede dar unas sólidas bases para comenzar y avanzar rápido en cualquier proyecto web.
https://sketch2code.azurewebsites.net/
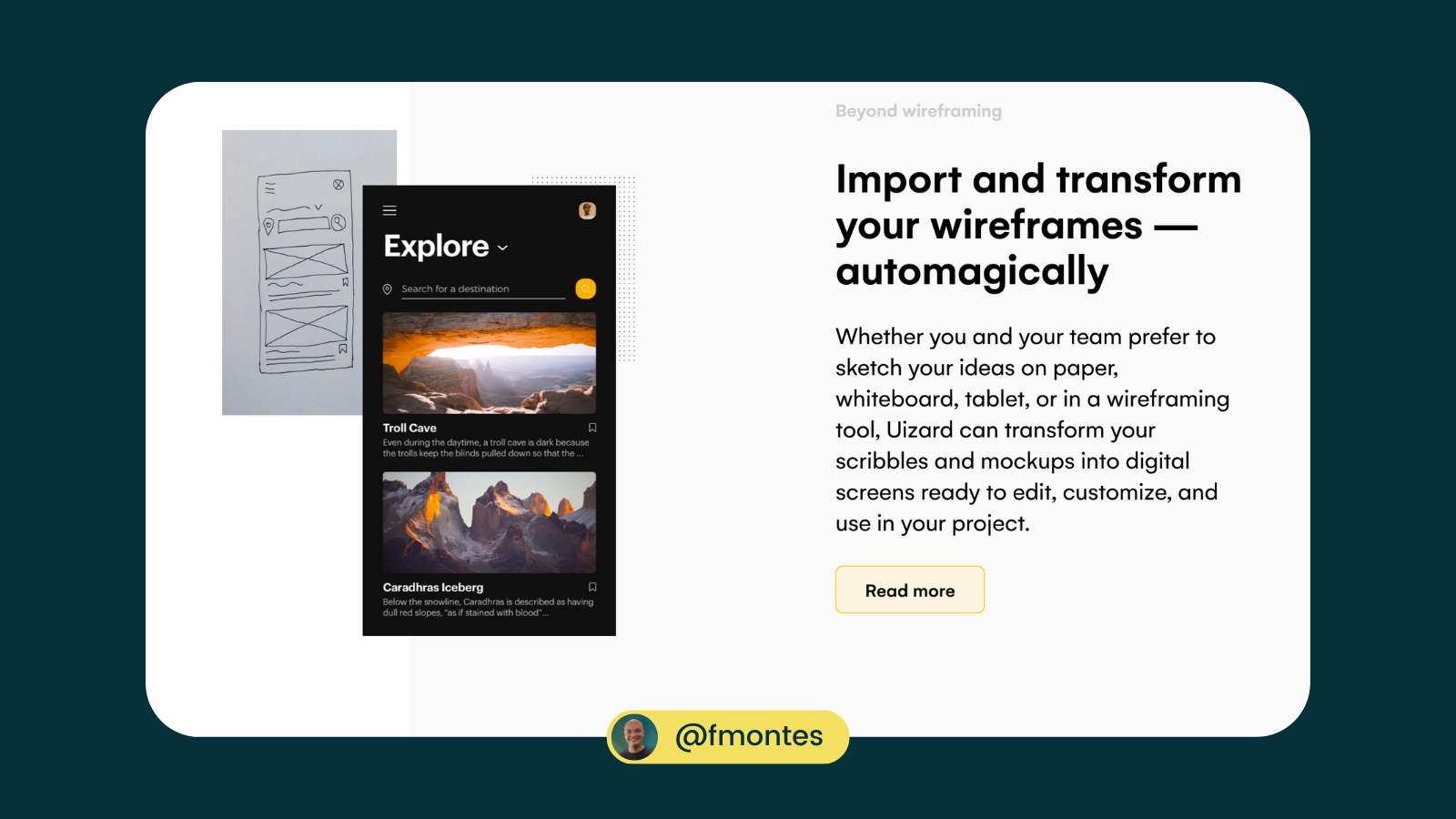
uizard.io

Si eres desarrollador y no sabes diseñar mucho, este te va a encantar y es que toma tus bocetos hechos a mano y los convierte en diseños de alta fidelidad rápidamente.
Para utilizarlo solo descarga el app en tu teléfono y escaneas tus diseños hechos a mano y listo, esto se sube a su webapp y vas a poder editarlos y mejorarlos.
Conclusión
Los desarrolladores y diseñadores estamos viviendo en tiempo real la revolución de la inteligencia artificial y aunque no podemos adivinar el futuro, al menos en el presente nos brinda herramientas increíbles para mejorar nuestro trabajo:
- Asistentes de código
- Mejoras de imágenes
- Generadores de código a partir de dibujos
- Y generadores de diseño
¿Qué otras herramientas conoces o esperas ver con AI? Dejame un tweet y conversamos.