5 plugins de Figma para hacer su proceso de diseño más eficiente
Figma es intuitivo, fácil de usar y proporciona todo lo que necesitas para crear diseños de píxeles perfectos. En este artículo vamos a ver 5 plugins para aumentar la eficiencia a lo largo de su proceso de diseño.
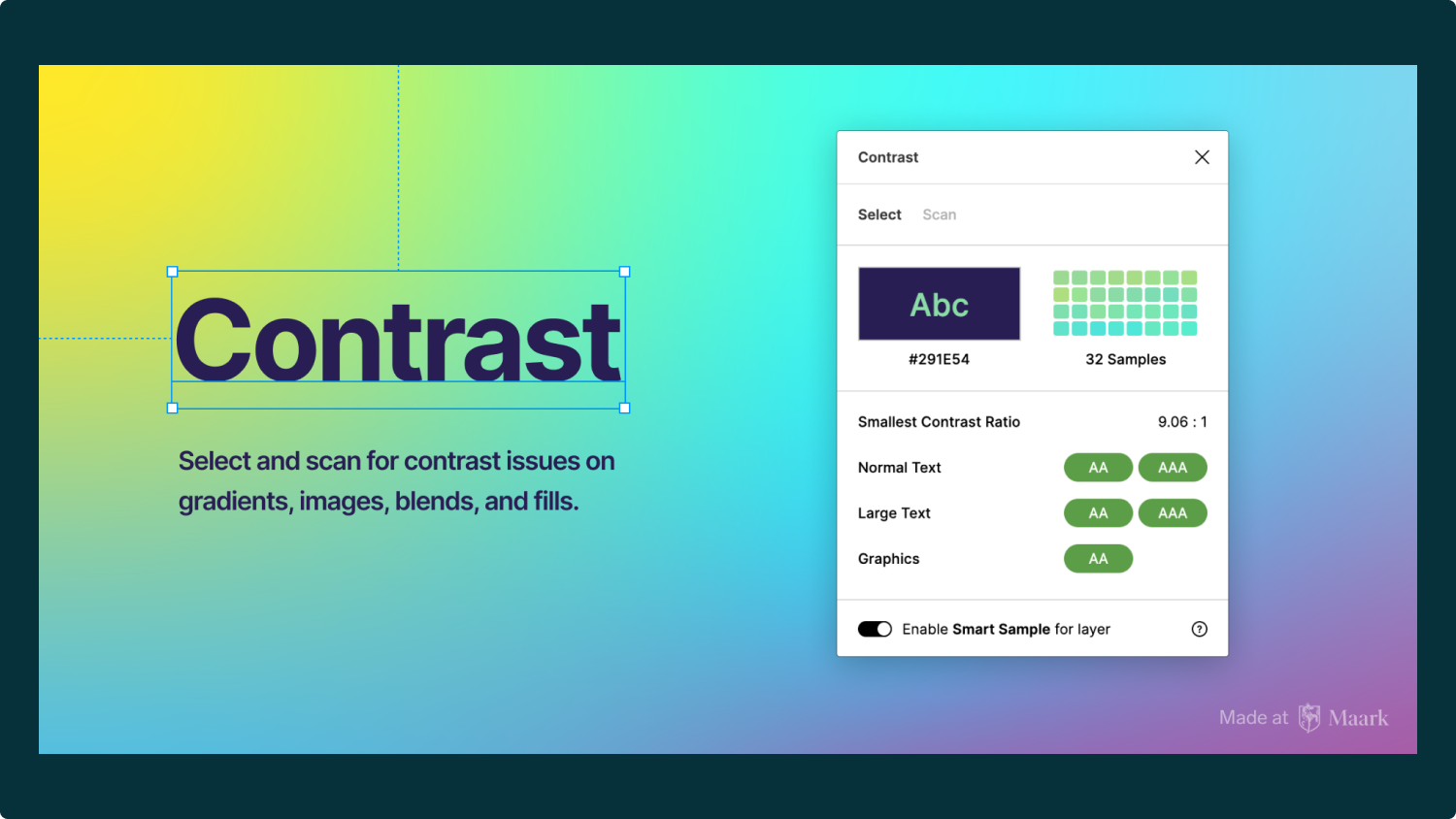
Contrast

La accesibilidad es parte importante a considerar en cualquier diseño, este es un plugin que te permite chequear rápidamente la relación del contraste de colores entre el texto y el fondo en tu diseño.
Solo necesitas seleccionar el texto que deseas chequear el contraste y abrir lanzar el plugin y este te mostrará la relación de contraste junto con los niveles de aprobación y desaprobación de las Directrices de Accesibilidad al Contenido en la Web (WCAG).
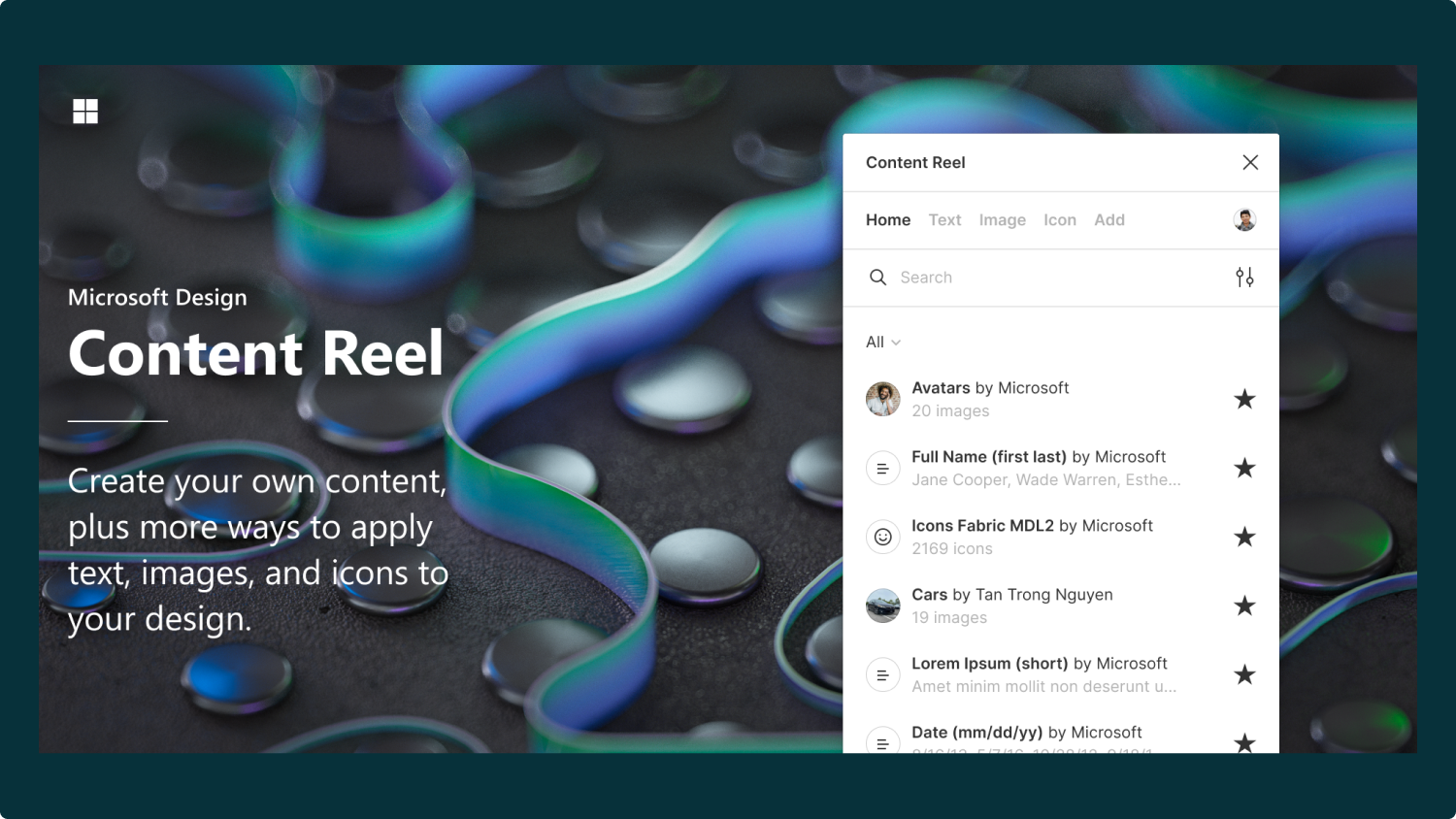
Content Reel

Funciona como un repositorio de contenido que te permite insertar rápidamente en tus diseños:
- Textos
- Nombres
- Direcciones
- Emails
- Países
- Nombres
- Imágenes
- Avatars
- Logos
- Fotos
- Banderas
- Iconos
- Fluent
- VSCoe
Y mucho más, pero además te permite generar tu propio contenido y compartirlo con otros usuarios.
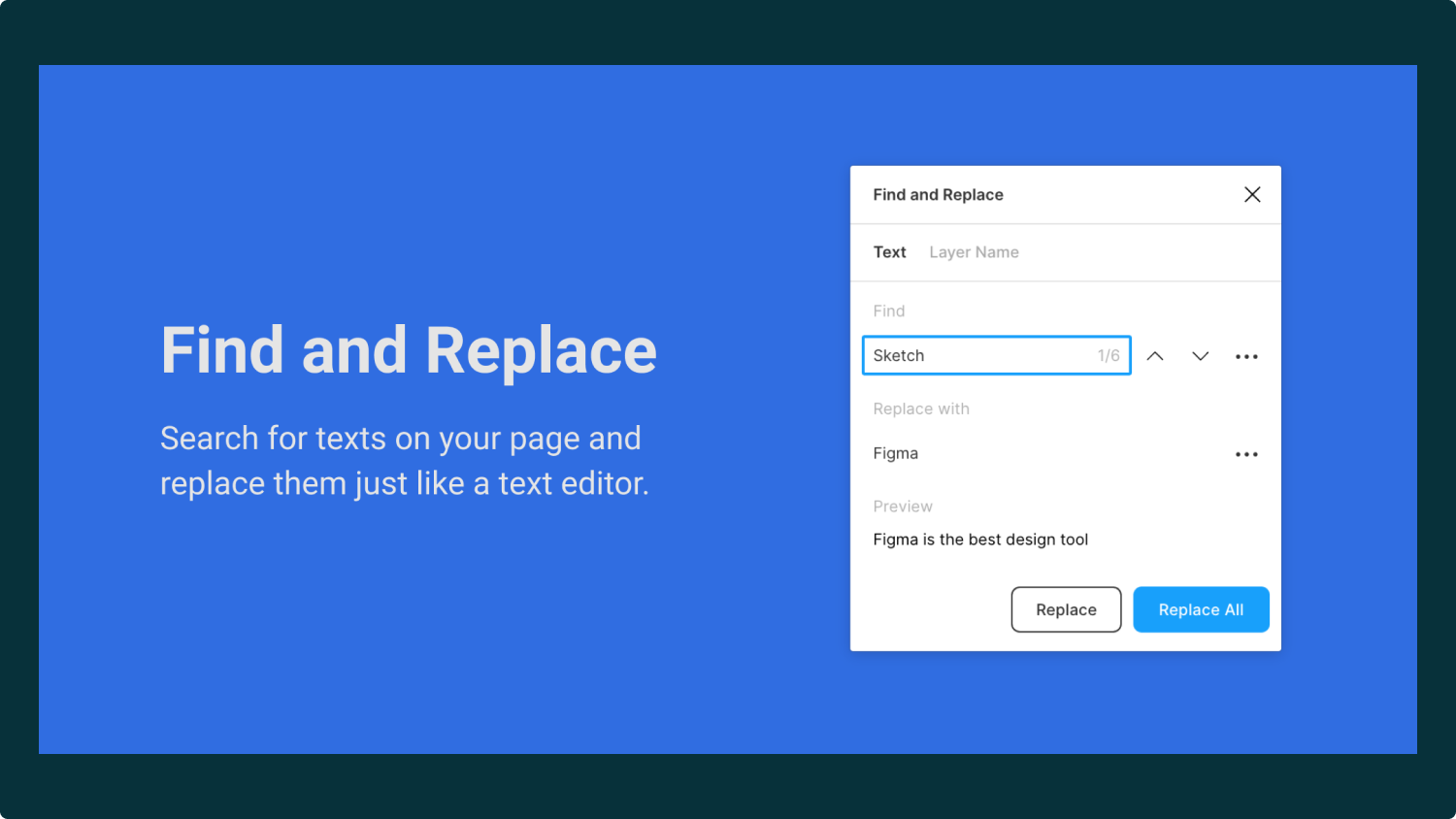
Find and replace

Este realiza una funciona que, a mi parecer, Figma debería tener por defecto y es que busca texto y lo reemplaza con lo que le indiques, superbásico, pero por alguna razón Figma no lo hace.
Supongamos que en todas tus páginas, components, layouts etc tiene el texto: “Freddy Montes” y necesitas cambiarlo por algo más, este plugin busca y reemplaza con un solo click.
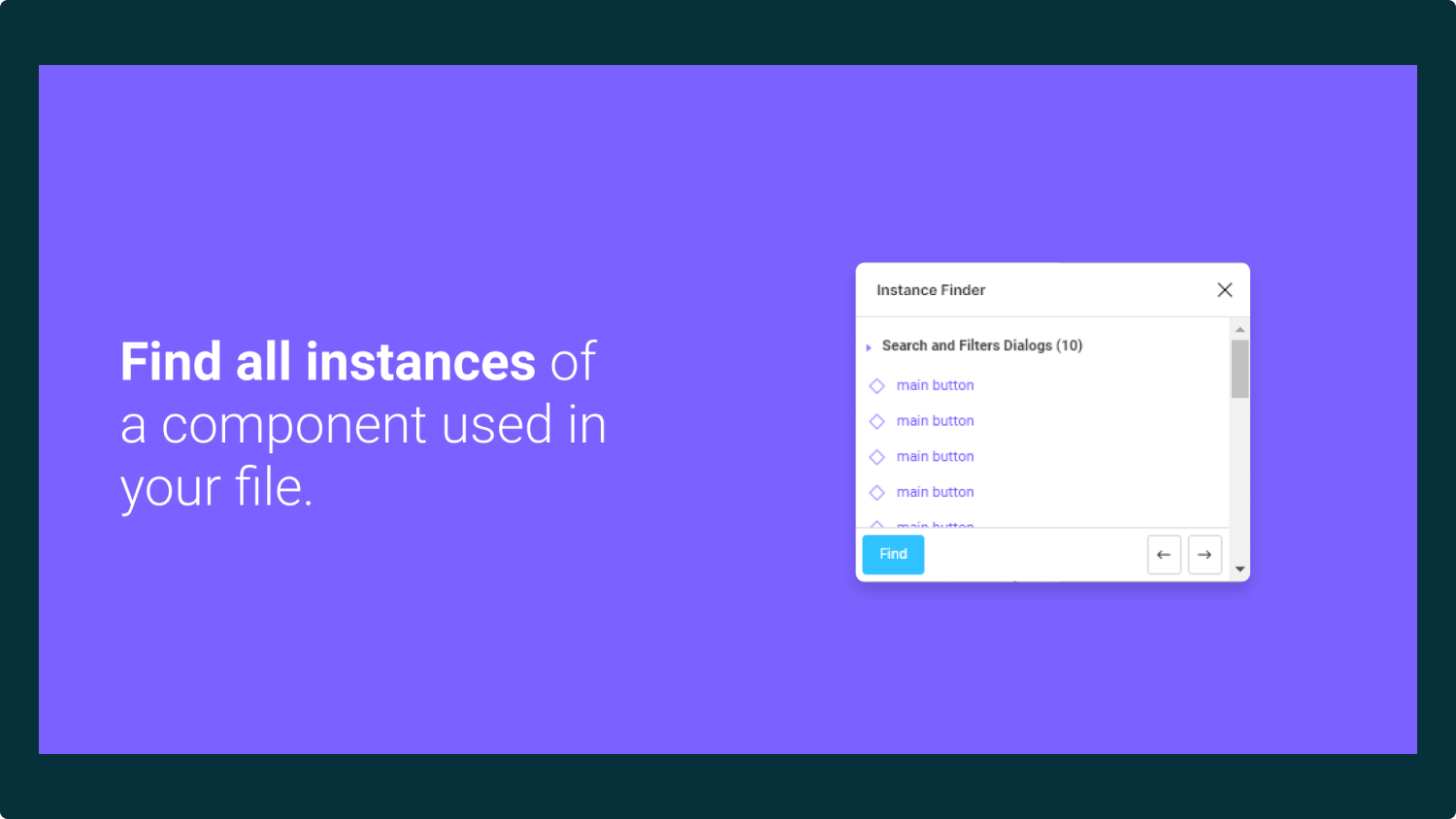
Instance Finder

A medida que tu diseño comienza a crecer lo mismo pasa con la cantidad de símbolos que tienes y me pasa mucho que si quiero eliminar un símbolo tengo que estar seguro de que no lo uso.
Instance Finder te permite buscar en todo el documento las instancias de un símbolo específico y poder confirmar rápidamente si lo puedes borrar o no.
Rename It

Mantener las capas en orden es un trabajo difícil, pero encima ponerles los nombres correctos o renombrarla te puede llevar mucho trabajo manual.
Rename It te permite renombrar capas por lotes e incluso te permite utilizar keywords para hacerlo más rápido.
Conclusión
Espero que estos plugins te sirva para mejorar tu experiencia usando Figma.
Estoy seguro de que hay muchísimos plugins de Figma que conoces que te hacen la visa mucho más fácil, si puedes dejarme un Tweet contándome sobre tus plugins favoritos.