10 tips para diseñar mejores interfaces de usuario
¿Tienes algún trabajo de diseño de interfaz de usuario que quieres completar? Tal vez usted es un diseñador o desarrollador tratando de completar algunos trabajos de interfaz de usuario para sus clientes. Escribí este artículo con consejos y recursos para ayudar a los diseñadores y desarrolladores a mejorar sus diseños.
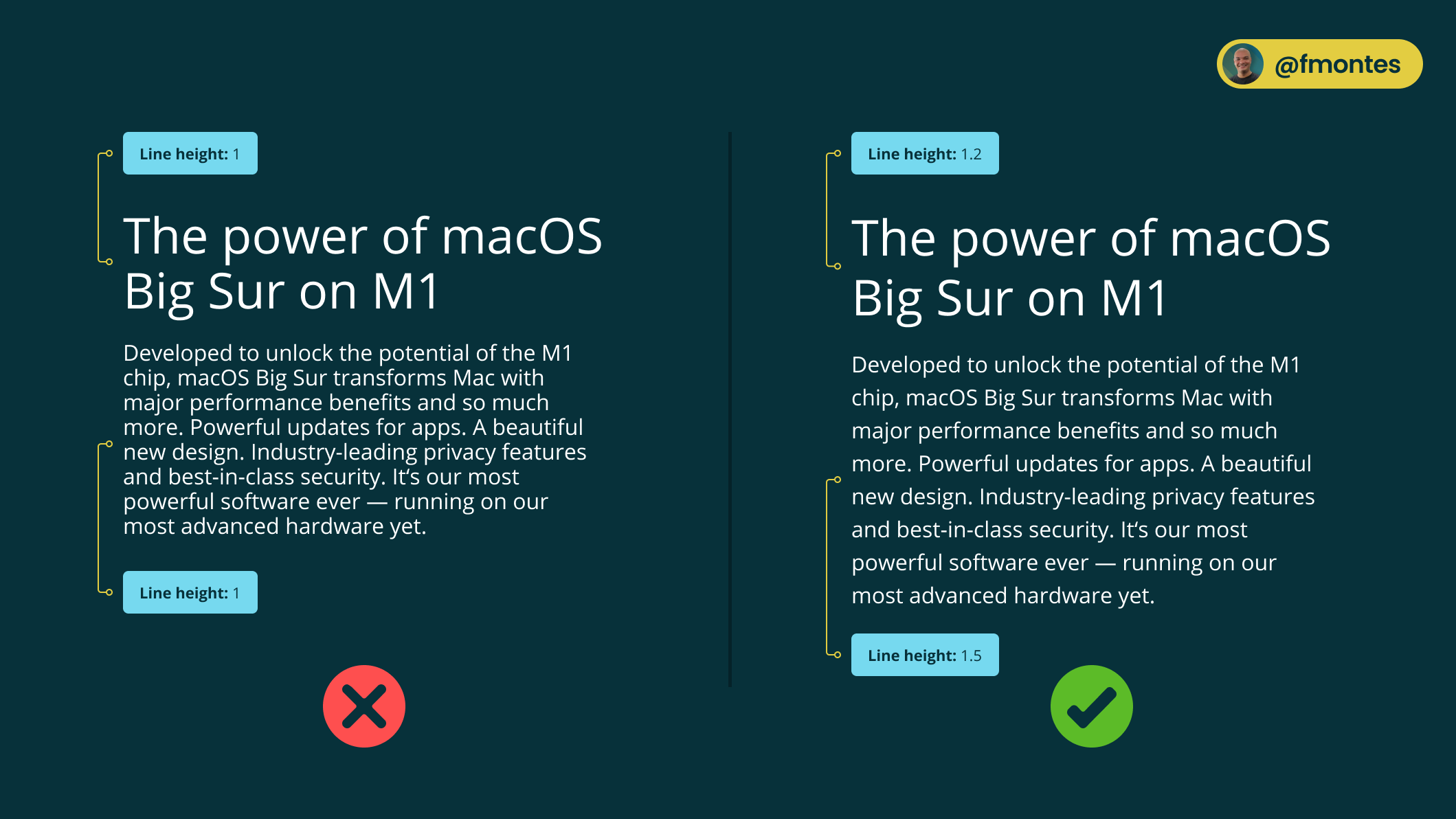
1/10: Vigila el interlineado
Más del 95% de la información de la Web está en formato de texto. Por esto es importante asegurarse que la legibilidad este a tope y la altura de línea correcta mejora la legibilidad.
La recomendación típica es que la altura de línea sea de 1.5 y aunque está bien puedes hacerlo mejor.
Los cuerpos de textos grandes como los encabezamos pueden usar 1.2 o incluso 1.1 y a medida que vas reduciendo el tamaño vas aumentando el alto de línea, ya que mientras más pequeño el texto más espacio de línea se necesita para identificar fácilmente cada línea.
En los párrafos que típicamente van entre 14 y 16px se recomienda 1.5.

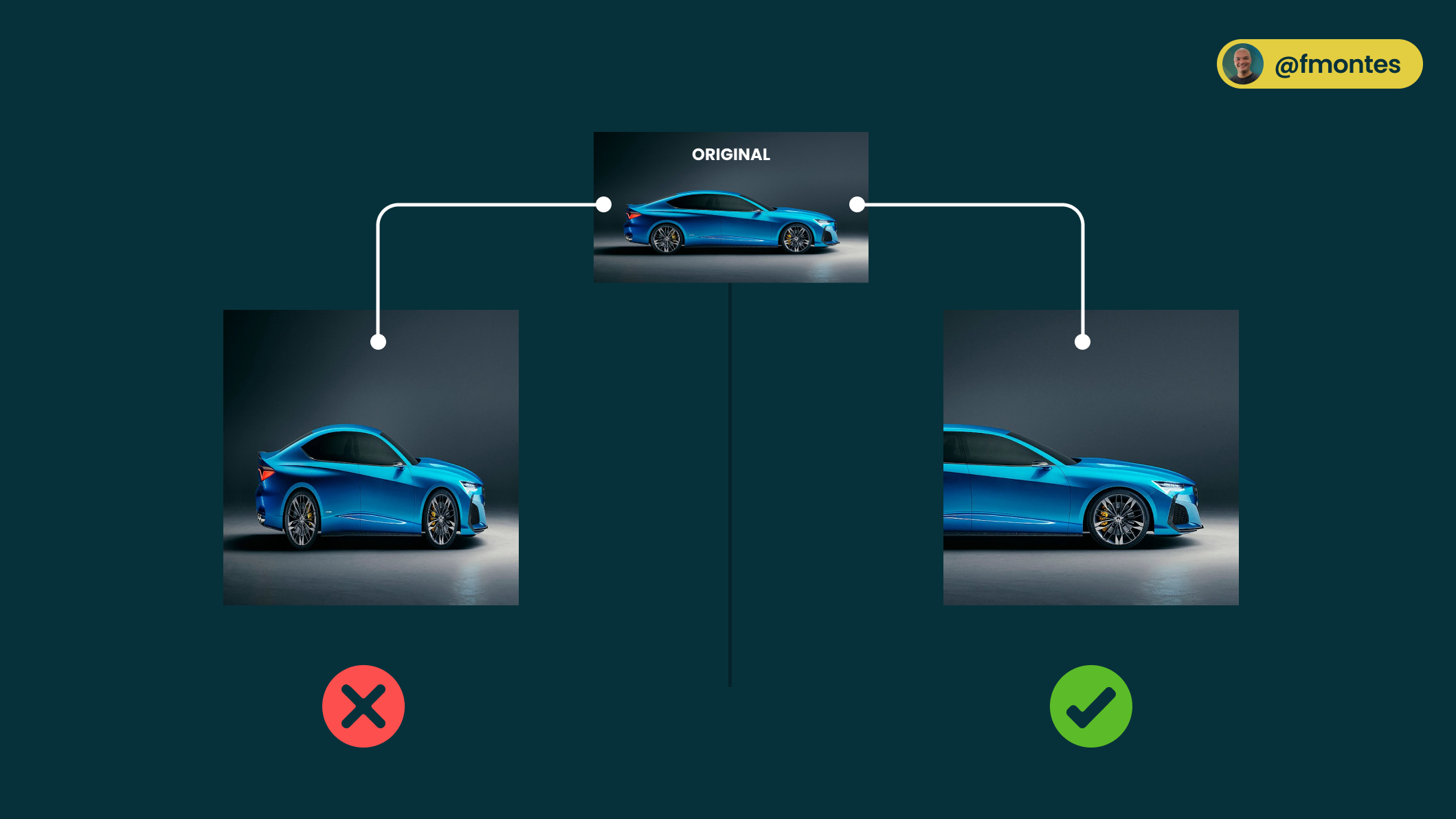
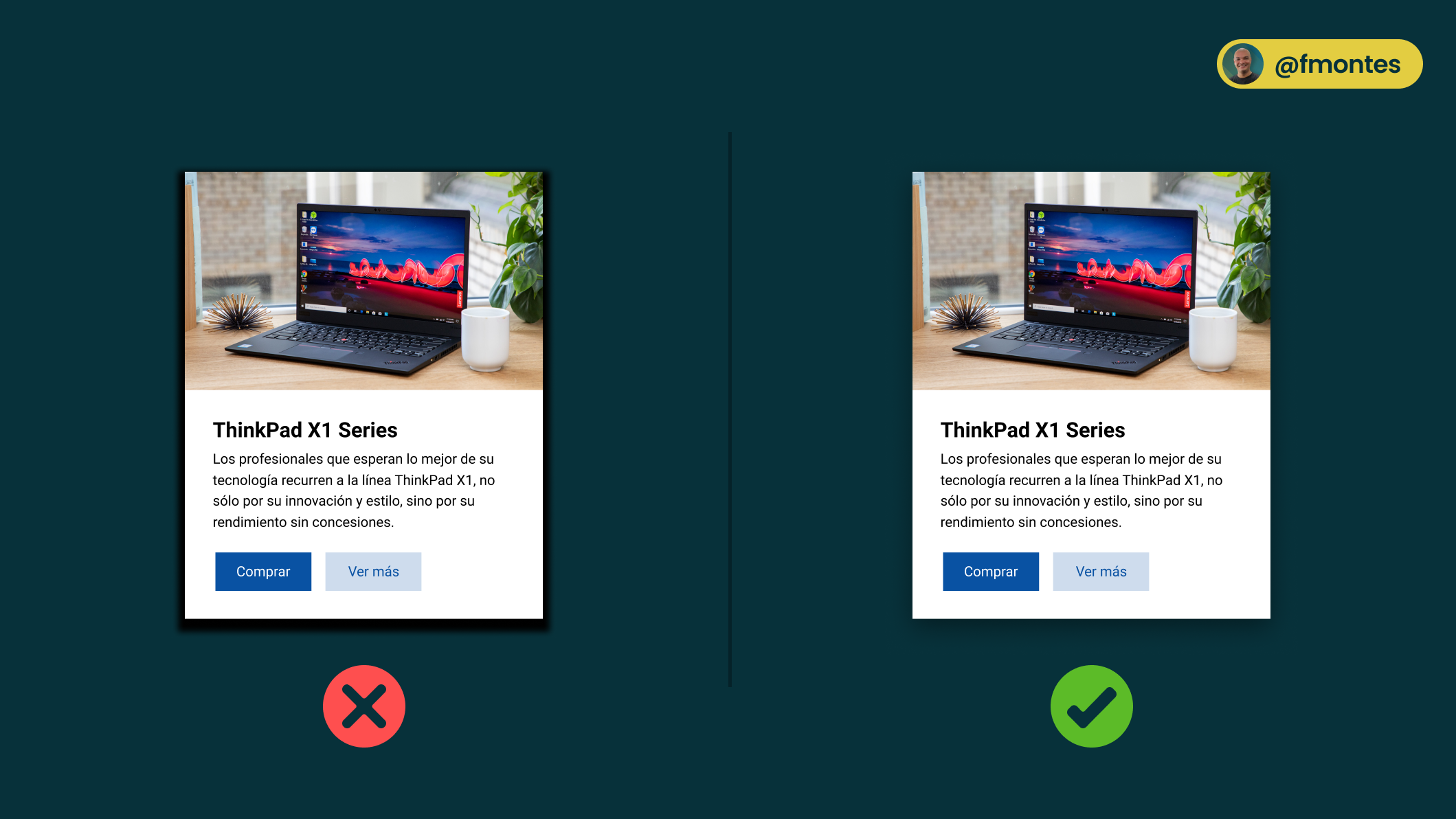
2/10: No deformar las imágenes
Una foto mala puede destruir un diseño, pero una imagen deforme te hace ver como un programador y diseñador poco profesional.
Asegúrate que cuando cambies el tamaño de las imágenes estas no se deformen y eso lo haces respetando la relación de aspecto.
Una relación de aspecto es una relación proporcional entre la anchura y la altura de una imagen. Básicamente, describe la forma de una imagen.
Lo que tienes que hacer cuando cambies el tamaño de la imagen es asegurarte de cambiar proporcionalmente el ancho y el alto. Los editores de imagen permites hacer el cambio de tamaño proporcionalmente haciendo el cambio con la tecla Shift presionada.
Si es con CSS puedes usar la propiedad aspect-ratio para que la imagen se ajuste proporcionalmente al tamaño deseado.
Si por alguna razón tienes que cambiar la relación de aspecto lo que tienes que hacer es recortar la imagen en lugar de solo modificar su tamaño.

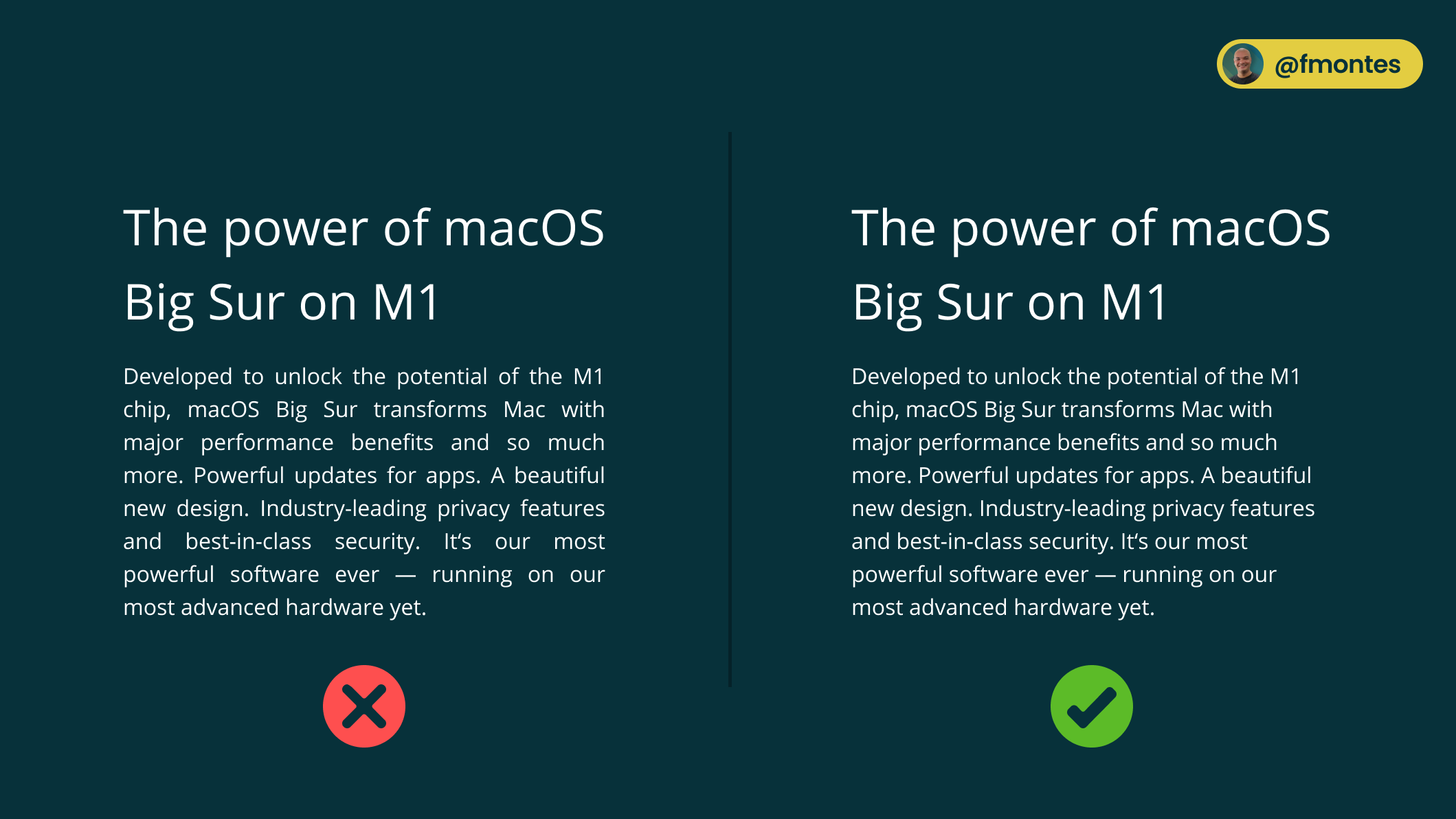
3/10: No justificar los párrafos
Justificar los textos crea espacios grandes entre palabras, esto se le llama “ríos de blanco” y esto dificulta la legibilidad del texto.
El problema con estos espacios en los cuerpos de texto es que hace que los lectores se pierdan repetidamente y esta dificultad se incrementa aún más en los lectores disléxicos.

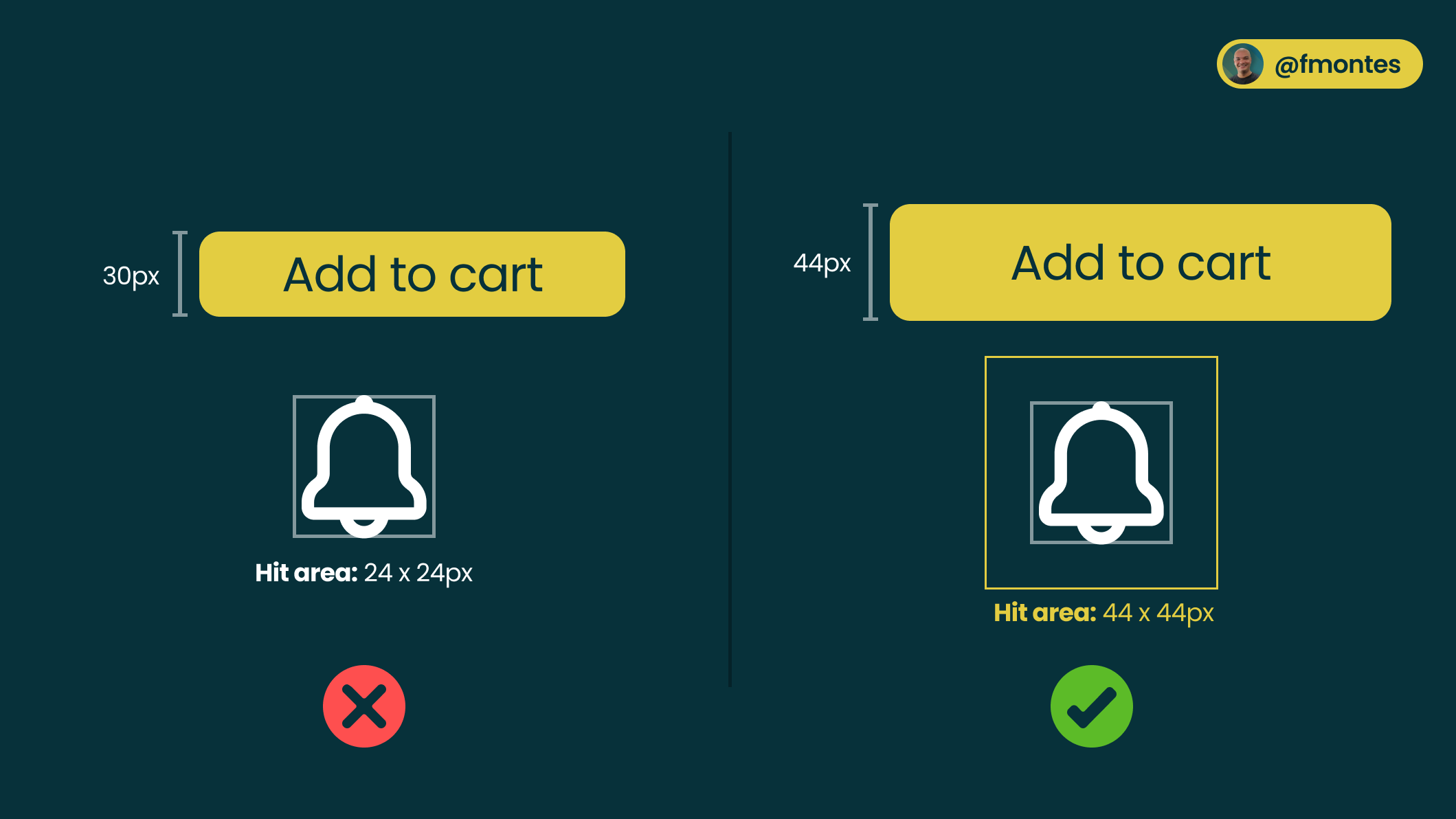
4/10: El hit área sea al menos de 44px
Actualmente, muchísimos dispositivos tienen pantallas touch, no solamente estamos hablando de tablets, muchas laptops especialmente Windows tienen pantallas touch.
Tener botones con al menos 44px de altura es para o 10mm (que es la medida del dedo de un adulto promedio) permite que los botones sean fácilmente tocables por la mayoría de los usuarios.
Los botones de iconos pueden tener el icono más pequeño, pero como desarrollador tienes que asegurarte que el área de toque sea de al menos 44 x 44px.

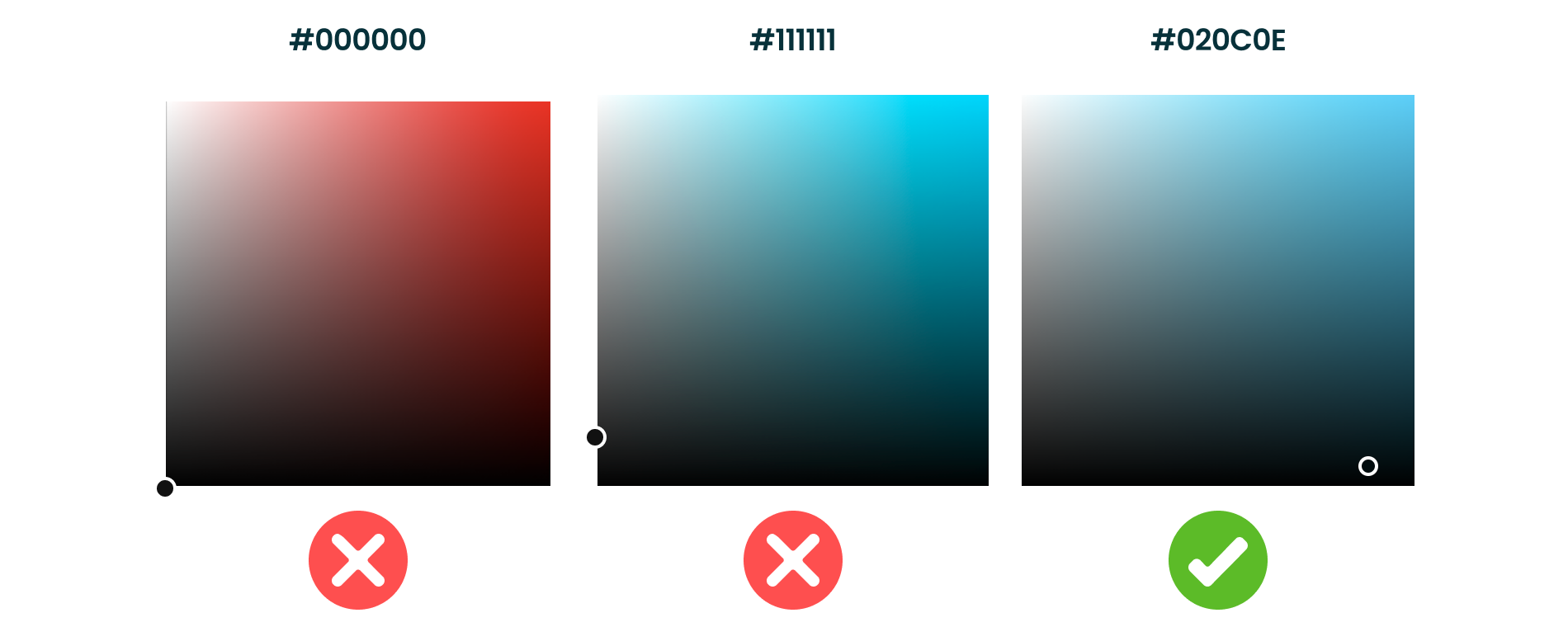
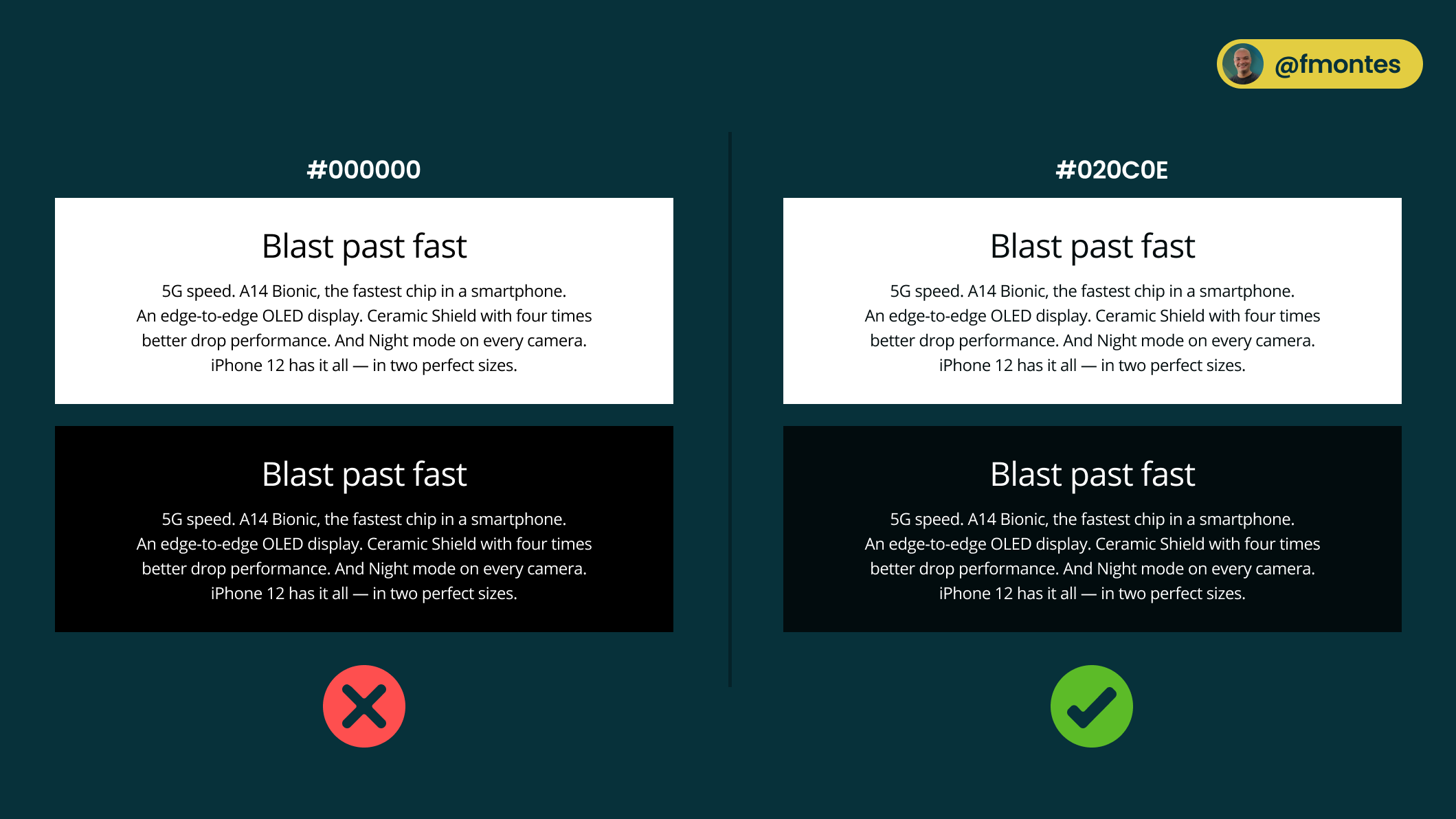
5/10: No usar negro puro #000000
Usar negro puro (#000000) elimina por completo la luz que se emite desde la pantalla, esto hace que los ojos tengan que esforzarse más.

Tanto en el fondo como en el color de la tipografía lo mejor es utilizar un gris bien oscuro. Los grises puros no se encuentran en la naturaleza así que para dar un "look and feel" más natural lo mejor es hacer un gris oscuro con un color base.

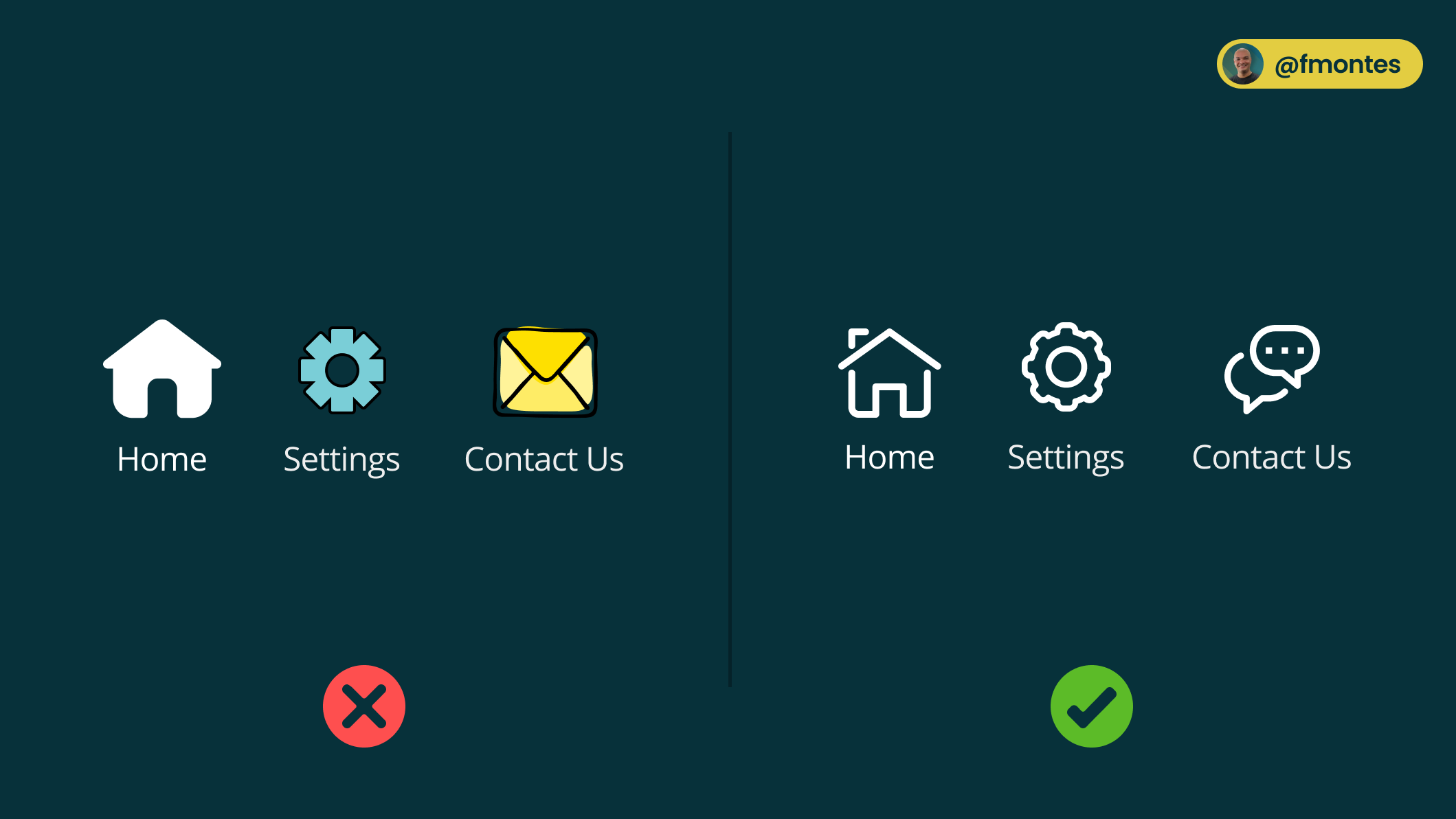
6/10: Usa iconos de la misma familia
Otra razón que puede matar un diseño rápidamente es la falta de consistencia, es por esto que es muy importante que cuando selecciones los iconos para tu diseño asegúrate que pertenezcan a la misma familia.
En iconfinder.com puedes encontrar muchísimas familias de iconos, algunos gratis y otros de pago. Por otro lado, podrías emplear iconos ya establecidos como Material Icons de Google o Font Awesome.

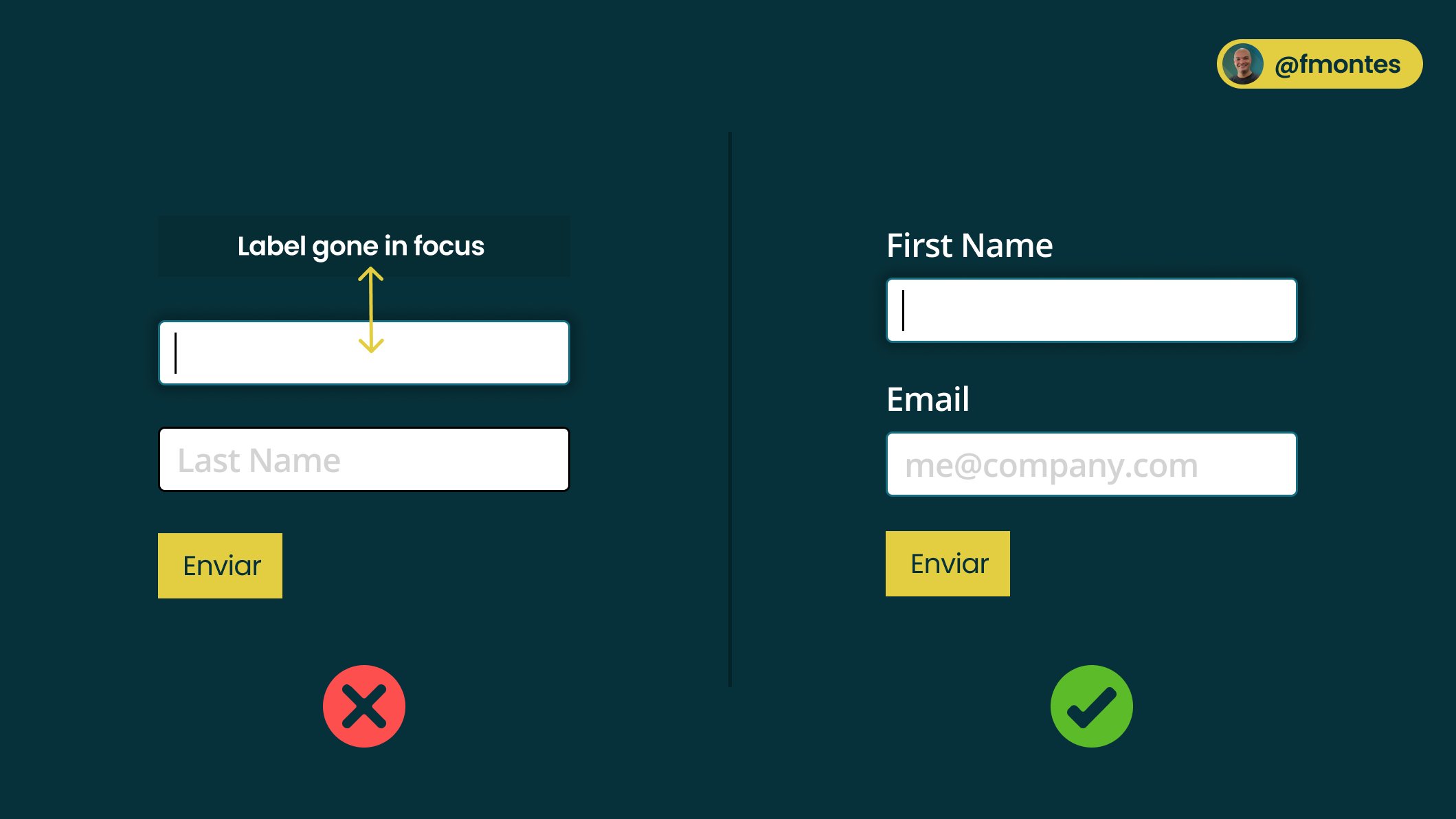
7/10: No usar placeholders como labels
Usar placeholders como etiquetas puede parecer una buena solución porque los formularios se ven menos desordenado, pero en el ámbito de accebilidad y experiencia de usuario es una mala experiencia.
Los placeholders se desaparecen cuando el campo está enfocado lo que hace que el usuario se pueda perder y olvidar cuál es la información que hay que ingresar en el campo.
Si quieres utilizar labels dentro del campo no uses placeholders puedes usar “floating labels” popularizadas por Google en el Material Design.

8/10: No hagas las sombras muy marcadas
Las sombras en los diseños son valiosas, aunque mayormente se emplean como decoración la realidad es que pueden ser un muy buen recurso de experiencia de usuario: mientras más grande la sombra más “cerca” del usuario se percibe el elemento.
Cuando uses sombras:
- Súbele el blur entre 20 y 40px funciona bien
- No utilices negro o gris puro, puedes emplear un color muy oscuro basado en el color de fondo o un azul muy oscuro
- Bájale la opacidad, las sombras en el mundo real (a menos que estés a pleno sol de medio día en una playa) no son muy marcadas, trata de emular eso.

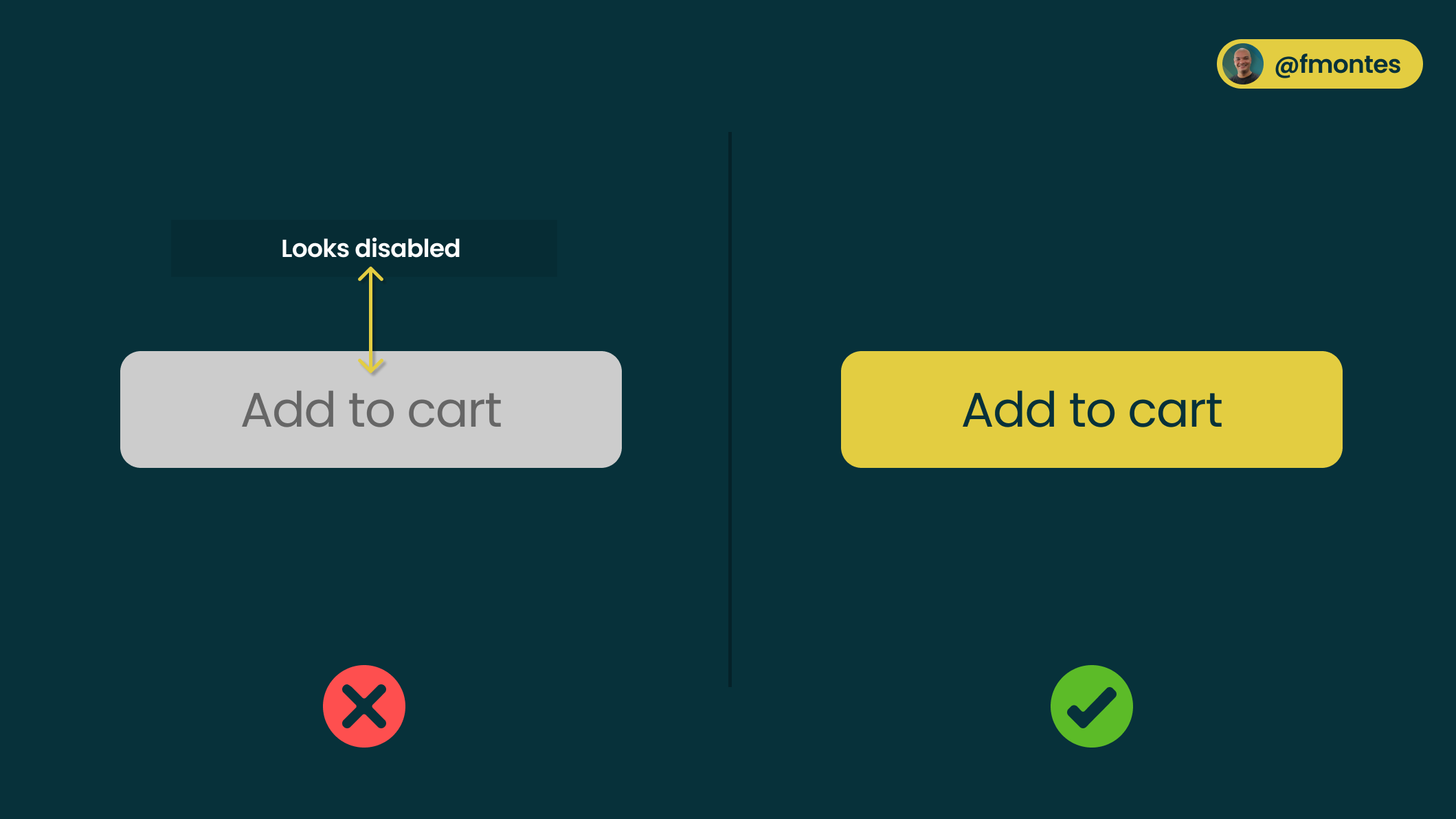
9/10: No uses botones grises y con poco contraste
El color gris dentro del diseño de interfaz se asocia con algo que esta “deshabilitado” o con una acción que no se puede hacer.
Para los botones asegúrate de usar un color primario de tu paleta de colores de fondo y un color que contraste bastante para el color del texto.
Los botones son elementos para los que, casi siempre, quieres atraer la atención del usuario. También es recomendable tener al menos dos estilos de botones: primario y secundario.

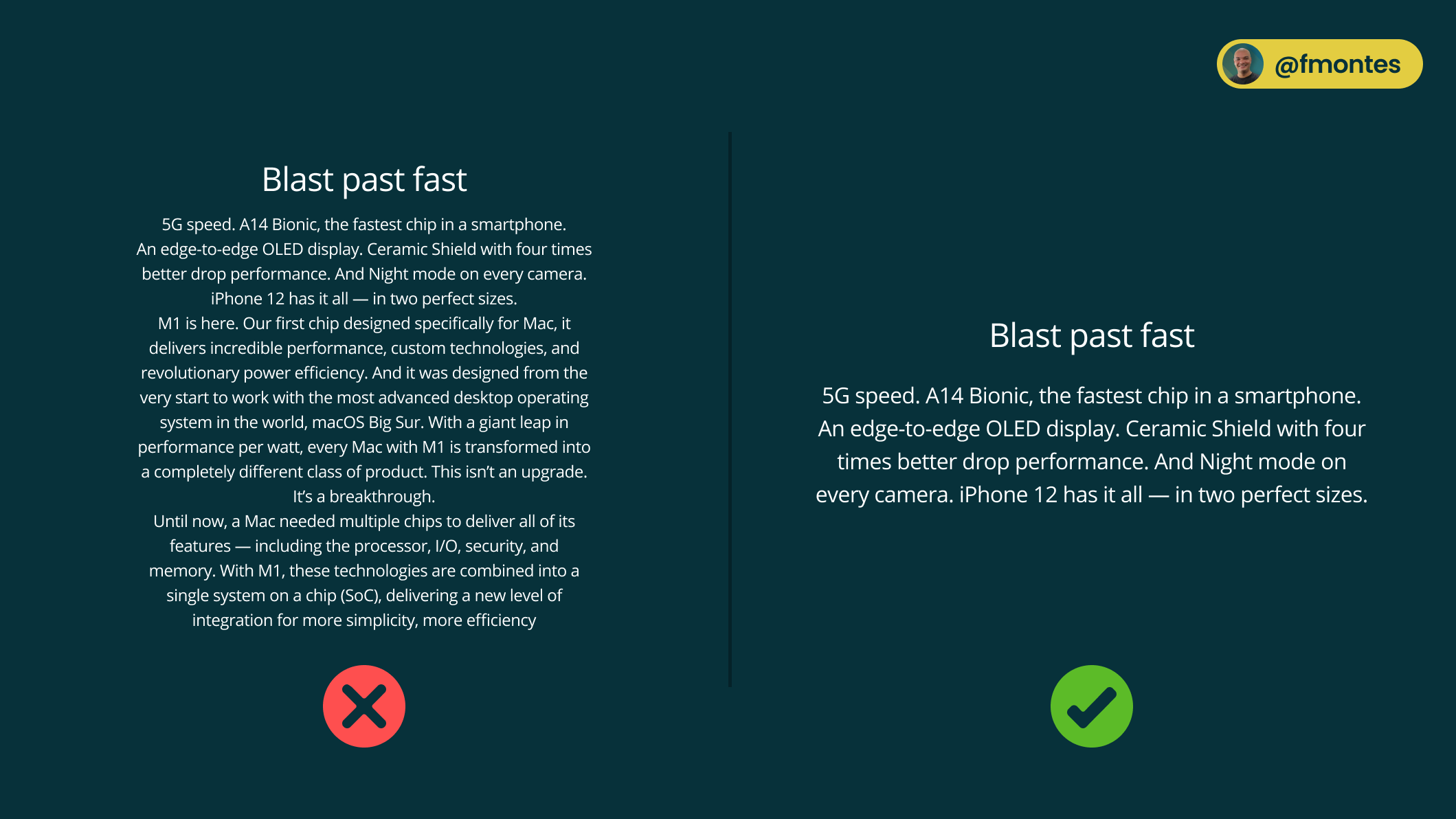
10/10: No uses textos centrados en párrafos largos

El texto centrado es un buen recurso, visualmente se ve bien por la simetría que presenta, pero puede ser un arma de doble filo.
Los párrafos muy largos (más de 4 líneas) no funcionan bien para tener todo el texto centrado, esto funciona con párrafos cortos e incluso mejor si no tienen un ancho muy grande.
Si vas a centrar párrafos asegúrate que sean de 4 líneas o menos y ojalá que el ancho sea menor a 50 caracteres.
Conclusión
Ninguna de estas reglas está escrita en piedra, es bueno conocerlas para que puedas tomar decisiones de diseño más informado.
Espero que este artículo te proporcione algunos consejos y técnicas útiles que puedas aplicar de inmediato a tus propios proyectos. Tanto si diseñas sitios web como aplicaciones u otras interfaces, recuerda siempre: prueba tus diseños con usuarios reales si es posible, y pide opiniones a tu equipo. Estos pequeños pasos pueden tener un gran impacto en el resultado final.